Oficina Layout, Composição e Grids
Layout, Composição e Grids
A oficina “Layout, Grids e Composição” é uma oportunidade de aprendizado intensivo focada em um dos aspectos mais cruciais do design gráfico: a organização visual.
Esta oficina oferece aos alunos as ferramentas e técnicas necessárias para criar designs coerentes, equilibrados e esteticamente agradáveis, utilizando conceitos fundamentais de layout, grids e composição.
Participar da oficina “Layout, Grids e Composição” capacitará os participantes a criar designs gráficos mais eficazes e esteticamente agradáveis, utilizando técnicas essenciais de organização visual.
Objetivos da oficina
- Compreender os Fundamentos: Ensinar os princípios básicos do layout, uso de grids e técnicas de composição.
- Aplicação Prática: Fornecer experiência prática em criar designs utilizando grids para organizar conteúdo de forma eficiente.
- Desenvolver Habilidades: Melhorar a capacidade dos participantes de criar composições visuais equilibradas e atraentes.
- Estímulo à Criatividade: Incentivar o uso criativo de grids e composição para inovar em projetos de design gráfico.
O que você verá na oficina
INTRODUÇÃO AO LAYOUT
- Definição e Importância: Compreender o que é layout e sua importância no design gráfico.
- Tipos de Layout: Explorar diferentes tipos de layout e suas aplicações, incluindo layout simétrico e assimétrico.
FUNDAMENTOS AOS GRIDS
- O Que São Grids: Definição de grids e sua função na organização do design.
- Tipos de Grids: Diferentes tipos de grids (modular, colunar, baseline) e como usá-los.
- Configuração de Grids: Como configurar e ajustar grids em software de design como Adobe InDesign e Illustrator.
PRINCÍPIOS DE COMPOSIÇÃO
- Regra dos Terços: Utilização da regra dos terços para criar composições equilibradas.
- Hierarquia Visual: Criar hierarquia visual para guiar o olhar do espectador pelo design.
- Espaço Negativo: Importância e uso eficaz do espaço negativo em composições.
- Análise de Composições: Análise crítica de composições existentes e discussão de pontos fortes e áreas de melhoria.
Benefícios da Oficina
- Melhoria da Qualidade do Trabalho: Criação de designs mais organizados, equilibrados e atraentes.
- Eficiência e Produtividade: Uso de grids para acelerar o processo de design e garantir consistência.
- Versatilidade Profissional: Habilidade para aplicar conhecimentos de layout e composição em diversas áreas do design gráfico.
- Portfólio Fortalecido: Desenvolvimento de projetos que podem ser adicionados ao portfólio profissional, demonstrando competência em layout e composição.
Conteúdos programáticos
-
Conceito de layout -
Case de layout’s -
Tutorial, criação das artes -
5 elementos da composição -
Posição dos elementos -
Imagens para evitar -
Imagens que engajam -
Grids e suas funções -
Proporção Áurea -
Regra dos Três Terços -
Logotipos -
Neuromarketing e suas funções -
Capas criativas Facebook -
Dimensões capas Facebook

Público-alvo
- Designers Gráficos: Profissionais que desejam aperfeiçoar suas habilidades de layout e composição.
- Estudantes de Design: Estudantes que estão começando e querem uma compreensão sólida dos fundamentos do layout e composição.
- Profissionais de Marketing e Comunicação: Aqueles que criam materiais visuais e desejam melhorar a eficácia de seus designs.
- Freelancers e Autodidatas: Indivíduos que trabalham de forma independente e buscam aprimorar suas técnicas de design.
O QUE VOCÊ IRÁ VER NA OFICINA
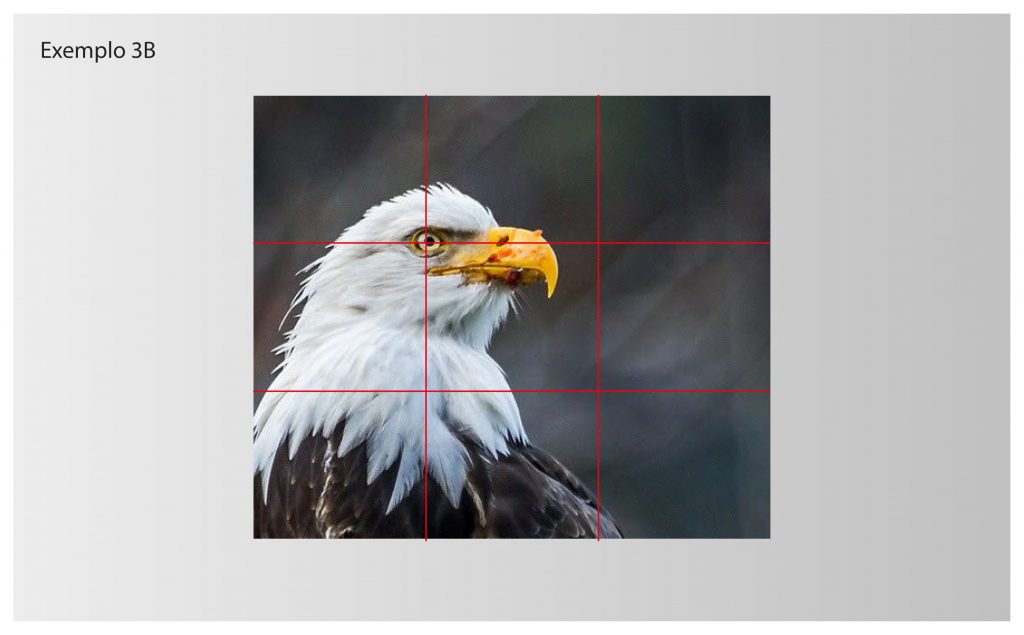
Aplicação da Regra dos Três Terços
A “regra dos três terços” é uma regra que ajuda no enquadramento de imagem/video para exposições, filmes, design editorial, web, composição gráfica etc.
É uma das regras mais famosas na fotografia e por sorte, uma das mais fáceis de aprender. Ela basicamente existe para trazer harmonia à uma fotografia ou qualquer outro meio visual por meio da composição.

Cases: Análise de layout
Na oficina o aluno irá entender o que deve ser evitado numa criação de uma arte. Que tipos de informações devem ser usados. Como tornar uma arte mais agradável e comunicativa.
Estas serão algumas análises que serão feitas para evitar o uso incorreto de um projeto gráfico.

Veja quem sou

Professor de Design Gráfico e Marketing Digital
Olá, gostaria de fazer uma breve apresentação. Meu nome é Rodrigo. Moro em Belo Horizonte/MG. Minha formação é na área de design. Com uma pós-graduação em Design Gráfico (Universidade Unyleya (EAD)), minhas graduações tem sido em Desenho Industrial e Comunicação Visual na Fuma (hoje UEMG). Também me formei em Comunicação Digital, Uni-BH. Meu contato com design gráfico começou em 1994, e com as mídias digitais em 1998. Portanto, tenho vasta experiência tanto no meio impresso como no meio digital. Sendo assim, você pode confiar no meu trabalho. Os cursos e as oficinas possuem meu acompanhamento ao vivo e online. Uma forma de garantir seu aprendizado da melhor maneira.
O que os alunos estão falando








Informações gerais
Nome da oficina: O Layout, a Composição e os Grids
Data e horário: A combinar.
Carga horária: 4h
Modo: presencial ou online.
Obs: no modo presencial, caso necessite de deslocamento, haverá uma taxa extra.
Investimento: R$197,00 (individual) ou R$117,00 (grupo)
FORMA DE PAGAMENTO:
Via MERCADO PAGO
Parcelamento em até 10 vezes. Obs: solicitar o link do Mercado Pago.
Via PIX: rodrigocaleidoscopio@gmail.com
Via Transferência Bancária:
Banco do Brasil
Agencia 3061-9
Conta Corrente: 16218-3
Rodrigo Chaves de Freitas
CPF: 486.853.136-00
Para pagamento via Boleto será preciso enviar seus dados, como, nome completo, endereço completo e o cpf ou cnpj para o email cursos@designdigitalbh.com.br ou envie uma mensagem para o WhatsApp manifestando vontade em realizar desta forma.
Dúvidas?: via WhastApp, através do link: https://bit.ly/3e9O89d
Informações: (31) 989 10.0433 – Rodrigo ou cursos@designdigitalbh.com.br
Para definir a sua disponibilidade do dia e do horário, por favor, preencha o formulário.